Keyboard bashing for the boy
Short story: I've made a minimal web page with a text input so my two-year-old son can have fun bashing away at the keyboard.

My son has become really interested in letters and numbers. He keeps asking me to let him "do my numbers", which means giving him the calculator app on my phone to type at random on. When I showed him the notes app, he was very taken with being able to type ALL THE LETTERS, but there are too many ways for him to accidentally escape from the note I want him to write in.
When I'm using my PC, he's desperate to press all the keys on my keyboard.
This isn't my first rodeo: when his older sister was the same age, I found BamBam, an open source game that locks the screen and draws any letters you type, along with sound effects.
More recently, I got a fun text editor called Textreme 2 in an itch.io bundle, which she's enjoyed a lot: it makes sound effects when you type and draws the letters in fun ways, but it can be used as a proper text editor.
It's nice to be able to make things for the kids, but you have to strike a balance between the time it'd take to make a thing, and whether they'll still be interested by the time it's finished.
This time round, I knew roughly how long the kayboard-bashing phase will last, and what he'll find interesting. I wanted to have something that I could switch to immediately if he barges in while I'm working, and also something that will work on my phone.
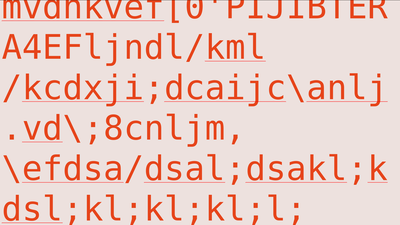
I spent a few minutes writing a bookmarklet which would replace Firefox's new tab page with a fullscreen <textarea> element with huge text, and randomised colours:
2023/04/keyboard-bashing.js (Source)
javascript:(function(){
b=document.body;
b.innerHTML = '';
document.head.innerHTML = '';
s=document.createElement('style');
document.head.appendChild(s);
s.textContent = `
body {
padding: 0;
margin: 0;
transition:background-color 1s, color 1s;
}
textarea {
border: none;
width:100vw;
height:100vh;
font-size:15vh;
resize:none;
padding:1em;
background: none;
}
textarea:focus {
outline: none;
}
body.hit {
animation: wobble 0.1s;
}
@keyframes wobble {
0% { transform: rotate(-1deg); }
100% { transform: rotate(0deg); }
}
`;
t = document.createElement('textarea');
document.body.appendChild(t);
f = () => {
t.style['color']=`hsl(${Math.random()*360},50%,20%)`;
b.style['backgroundColor']=`hsl(${Math.random()*360},50%,90%)`;
document.body.classList.add('hit');
setTimeout(()=>document.body.classList.remove('hit'),200)
};
t.addEventListener('keypress',f)
}())
(To use this, create a bookmark in your browser, and paste the code above into the URL field)
In order to get it to work on my phone, I went to Glitch and basically copied that code into its webpage template, then added a web app manifest so I could install it to my phone's home screen, which lets me start it as a separate app and pin it, so he can't escape to other apps.
It's online at keyboard-bashing.glitch.me; feel free to use it yourself, if you also have a keyboard enthusiast in your life who likes to commandeer your devices.